imageElement
A raster or vector graphic.
You can wrap the image in a figure to give it a number and caption.
Like most elements, images are block-level by default and thus do not
integrate themselves into adjacent paragraphs. To force an image to become
inline, put it into a box.
Example
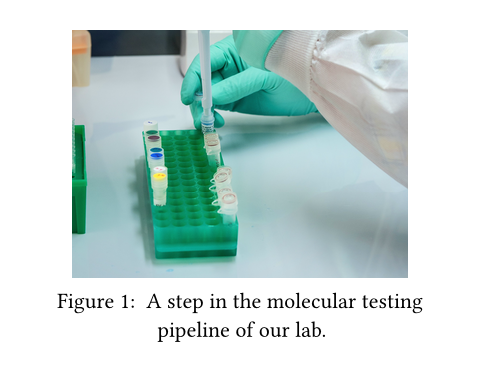
#figure(
image("molecular.jpg", width: 80%),
caption: [
A step in the molecular testing
pipeline of our lab.
],
)

Parameters
source
A path to an image file or raw bytes making up an image in one of the supported formats.
Bytes can be used to specify raw pixel data in a row-major, left-to-right, top-to-bottom format.
 View example
View example
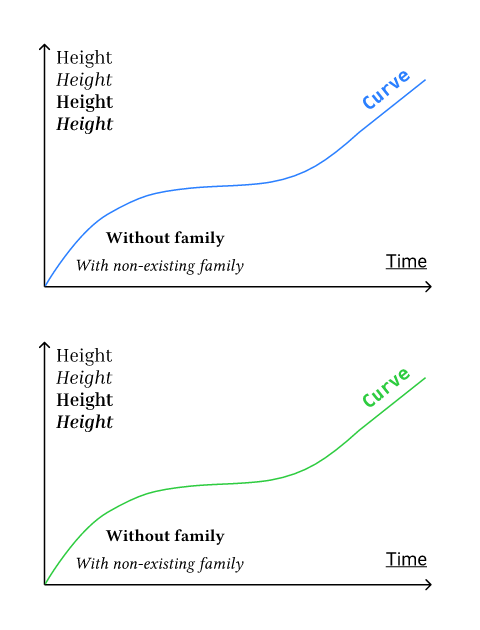
#let original = read("diagram.svg")
#let changed = original.replace(
"#2B80FF", // blue
green.to-hex(),
)
#image(bytes(original))
#image(bytes(changed))

format
The image's format.
By default, the format is detected automatically. Typically, you thus
only need to specify this when providing raw bytes as the
source (even then, Typst will try to figure out the
format automatically, but that's not always possible).
Supported formats are "png", "jpg", "gif", "svg" as well
as raw pixel data. Embedding PDFs as images is
not currently supported.
When providing raw pixel data as the source, you must specify a
dictionary with the following keys as the format:
encoding(str): The encoding of the pixel data. One of:"rgb8"(three 8-bit channels: red, green, blue)"rgba8"(four 8-bit channels: red, green, blue, alpha)"luma8"(one 8-bit channel)"lumaa8"(two 8-bit channels: luma and alpha)
width(int): The pixel width of the image.height(int): The pixel height of the image.
The pixel width multiplied by the height multiplied by the channel count
for the specified encoding must then match the source data.
| Variant | Details |
|---|---|
"png" | Raster format for illustrations and transparent graphics. |
"jpg" | Lossy raster format suitable for photos. |
"gif" | Raster format that is typically used for short animated clips. Typst can load GIFs, but they will become static. |
"svg" | The vector graphics format of the web. |
Default: auto
 View example
View example
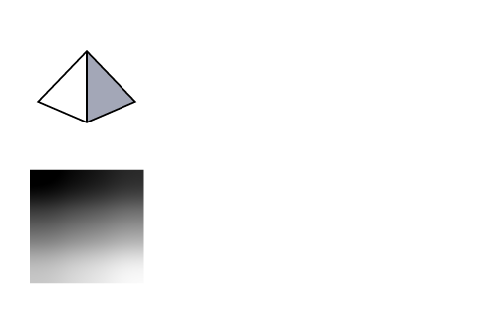
#image(
read(
"tetrahedron.svg",
encoding: none,
),
format: "svg",
width: 2cm,
)
#image(
bytes(range(16).map(x => x * 16)),
format: (
encoding: "luma8",
width: 4,
height: 4,
),
width: 2cm,
)

width
The width of the image.
Default: auto
height
The height of the image.
Default: auto
alt
A text describing the image.
Default: none
fit
How the image should adjust itself to a given area (the area is defined
by the width and height fields). Note that fit doesn't visually
change anything if the area's aspect ratio is the same as the image's
one.
| Variant | Details |
|---|---|
"cover" | The image should completely cover the area (preserves aspect ratio by cropping the image only horizontally or vertically). This is the default. |
"contain" | The image should be fully contained in the area (preserves aspect ratio; doesn't crop the image; one dimension can be narrower than specified). |
"stretch" | The image should be stretched so that it exactly fills the area, even if this means that the image will be distorted (doesn't preserve aspect ratio and doesn't crop the image). |
Default: "cover"
 View example
View example
#set page(width: 300pt, height: 50pt, margin: 10pt)
#image("tiger.jpg", width: 100%, fit: "cover")
#image("tiger.jpg", width: 100%, fit: "contain")
#image("tiger.jpg", width: 100%, fit: "stretch")



scaling
A hint to viewers how they should scale the image.
When set to auto, the default is left up to the viewer. For PNG
export, Typst will default to smooth scaling, like most PDF and SVG
viewers.
Note: The exact look may differ across PDF viewers.
| Variant | Details |
|---|---|
"smooth" | Scale with a smoothing algorithm such as bilinear interpolation. |
"pixelated" | Scale with nearest neighbor or a similar algorithm to preserve the pixelated look of the image. |
Default: auto
icc
An ICC profile for the image.
ICC profiles define how to interpret the colors in an image. When set
to auto, Typst will try to extract an ICC profile from the image.
Default: auto
Definitions
decodeimage.decode is deprecated, directly pass bytes to image instead
Decode a raster or vector graphic from bytes or a string.
data
The data to decode as an image. Can be a string for SVGs.
format
The image's format. Detected automatically by default.
| Variant | Details |
|---|---|
"png" | Raster format for illustrations and transparent graphics. |
"jpg" | Lossy raster format suitable for photos. |
"gif" | Raster format that is typically used for short animated clips. Typst can load GIFs, but they will become static. |
"svg" | The vector graphics format of the web. |
width
The width of the image.
height
The height of the image.
alt
A text describing the image.
fit
How the image should adjust itself to a given area.
| Variant | Details |
|---|---|
"cover" | The image should completely cover the area (preserves aspect ratio by cropping the image only horizontally or vertically). This is the default. |
"contain" | The image should be fully contained in the area (preserves aspect ratio; doesn't crop the image; one dimension can be narrower than specified). |
"stretch" | The image should be stretched so that it exactly fills the area, even if this means that the image will be distorted (doesn't preserve aspect ratio and doesn't crop the image). |
scaling
A hint to viewers how they should scale the image.
| Variant | Details |
|---|---|
"smooth" | Scale with a smoothing algorithm such as bilinear interpolation. |
"pixelated" | Scale with nearest neighbor or a similar algorithm to preserve the pixelated look of the image. |