A filter for selecting elements within the document.
You can construct a selector in the following ways:
- you can use an element function
- you can filter for an element function with specific fields
- you can use a string or regular expression
- you can use a
<label> - you can use a
location - call the
selectorconstructor to convert any of the above types into a selector value and use the methods below to refine it
Selectors are used to apply styling rules to elements. You can also use selectors to query the document for certain types of elements.
Furthermore, you can pass a selector to several of Typst's built-in functions to configure their behaviour. One such example is the outline where it can be used to change which elements are listed within the outline.
Multiple selectors can be combined using the methods shown below. However, not all kinds of selectors are supported in all places, at the moment.
Example
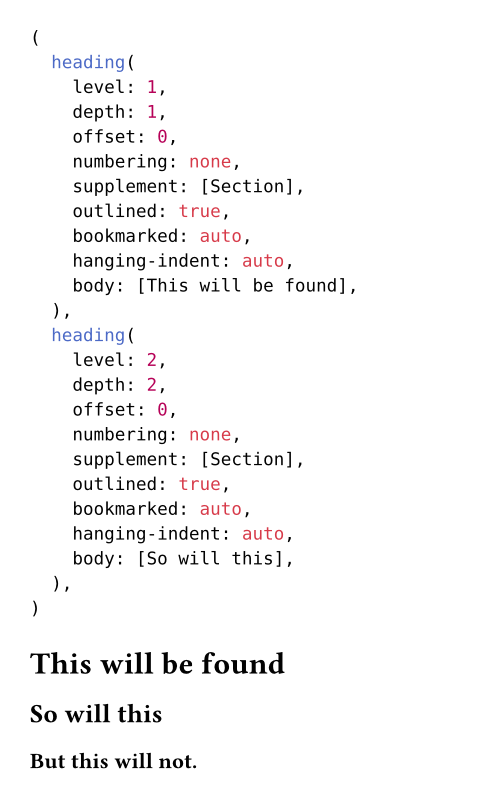
#context query(
heading.where(level: 1)
.or(heading.where(level: 2))
)
= This will be found
== So will this
=== But this will not.

Constructor
Turns a value into a selector. The following values are accepted:
- An element function like a
headingorfigure. - A
<label>. - A more complex selector like
heading.where(level: 1).
target
Can be an element function like a heading or figure, a <label>
or a more complex selector like heading.where(level: 1).
Definitions
or
Selects all elements that match this or any of the other selectors.
others
The other selectors to match on.
and
Selects all elements that match this and all of the other selectors.
others
The other selectors to match on.
before
Returns a modified selector that will only match elements that occur
before the first match of end.
end
The original selection will end at the first match of end.
inclusive
Whether end itself should match or not. This is only relevant if
both selectors match the same type of element. Defaults to true.
Default: true
after
Returns a modified selector that will only match elements that occur
after the first match of start.
start
The original selection will start at the first match of start.
inclusive
Whether start itself should match or not. This is only relevant
if both selectors match the same type of element. Defaults to
true.
Default: true