underlineElement
Underlines text.
Example
This is #underline[important].

Parameters
underline(
stroke: autolengthcolorgradientstroketilingdictionary,offset: autolength,extent: length,evade: bool,background: bool,content,
) -> content stroke
How to stroke the line.
If set to auto, takes on the text's color and a thickness defined in
the current font.
 View example
View example
Take #underline(
stroke: 1.5pt + red,
offset: 2pt,
[care],
)

Default: auto
offset
The position of the line relative to the baseline, read from the font
tables if auto.
 View example
View example
#underline(offset: 5pt)[
The Tale Of A Faraway Line I
]

Default: auto
extent
The amount by which to extend the line beyond (or within if negative) the content.
 View example
View example
#align(center,
underline(extent: 2pt)[Chapter 1]
)

Default: 0pt
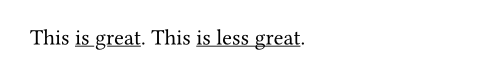
evade
Whether the line skips sections in which it would collide with the glyphs.
 View example
View example
This #underline(evade: true)[is great].
This #underline(evade: false)[is less great].

Default: true
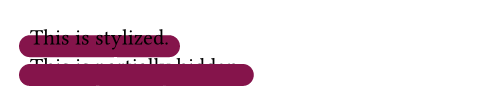
background
Whether the line is placed behind the content it underlines.
 View example
View example
#set underline(stroke: (thickness: 1em, paint: maroon, cap: "round"))
#underline(background: true)[This is stylized.] \
#underline(background: false)[This is partially hidden.]

Default: false
body
The content to underline.