scaleElement
Scales content without affecting layout.
Lets you mirror content by specifying a negative scale on a single axis.
Example
#set align(center)
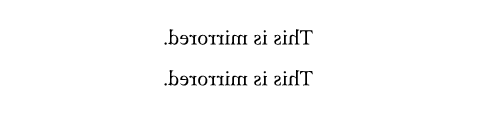
#scale(x: -100%)[This is mirrored.]
#scale(x: -100%, reflow: true)[This is mirrored.]

Parameters
factor
The scaling factor for both axes, as a positional argument. This is just
an optional shorthand notation for setting x and y to the same
value.
Default: 100%
x
The horizontal scaling factor.
The body will be mirrored horizontally if the parameter is negative.
Default: 100%
y
The vertical scaling factor.
The body will be mirrored vertically if the parameter is negative.
Default: 100%
origin
The origin of the transformation.
 View example
View example
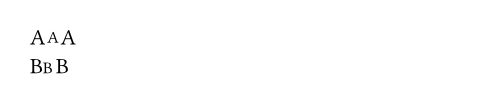
A#box(scale(75%)[A])A \
B#box(scale(75%, origin: bottom + left)[B])B

Default: center + horizon
reflow
Whether the scaling impacts the layout.
If set to false, the scaled content will be allowed to overlap
other content. If set to true, it will compute the new size of
the scaled content and adjust the layout accordingly.
 View example
View example
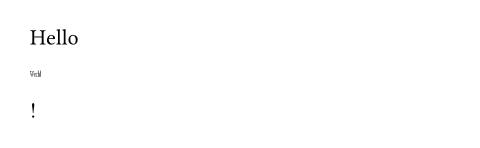
Hello #scale(x: 20%, y: 40%, reflow: true)[World]!

Default: false
body
The content to scale.