highlightElement
Highlights text with a background color.
Example
This is #highlight[important].

Parameters
fill
The color to highlight the text with.
 View example
View example
This is #highlight(
fill: blue
)[highlighted with blue].

Default: rgb("#fffd11a1")
stroke
The highlight's border color. See the rectangle's documentation for more details.
 View example
View example
This is a #highlight(
stroke: fuchsia
)[stroked highlighting].

Default: (:)
top-edge
The top end of the background rectangle.
 View example
View example
#set highlight(top-edge: "ascender")
#highlight[a] #highlight[aib]
#set highlight(top-edge: "x-height")
#highlight[a] #highlight[aib]

| Variant | Details |
|---|---|
"ascender" | The font's ascender, which typically exceeds the height of all glyphs. |
"cap-height" | The approximate height of uppercase letters. |
"x-height" | The approximate height of non-ascending lowercase letters. |
"baseline" | The baseline on which the letters rest. |
"bounds" | The top edge of the glyph's bounding box. |
Default: "ascender"
bottom-edge
The bottom end of the background rectangle.
 View example
View example
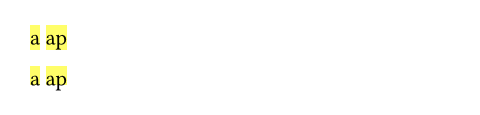
#set highlight(bottom-edge: "descender")
#highlight[a] #highlight[ap]
#set highlight(bottom-edge: "baseline")
#highlight[a] #highlight[ap]

| Variant | Details |
|---|---|
"baseline" | The baseline on which the letters rest. |
"descender" | The font's descender, which typically exceeds the depth of all glyphs. |
"bounds" | The bottom edge of the glyph's bounding box. |
Default: "descender"
extent
The amount by which to extend the background to the sides beyond (or within if negative) the content.
 View example
View example
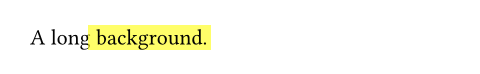
A long #highlight(extent: 4pt)[background].

Default: 0pt
radius
How much to round the highlight's corners. See the rectangle's documentation for more details.
 View example
View example
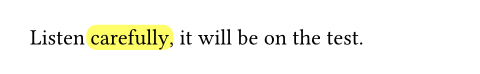
Listen #highlight(
radius: 5pt, extent: 2pt
)[carefully], it will be on the test.

Default: (:)
body
The content that should be highlighted.