Create project in app
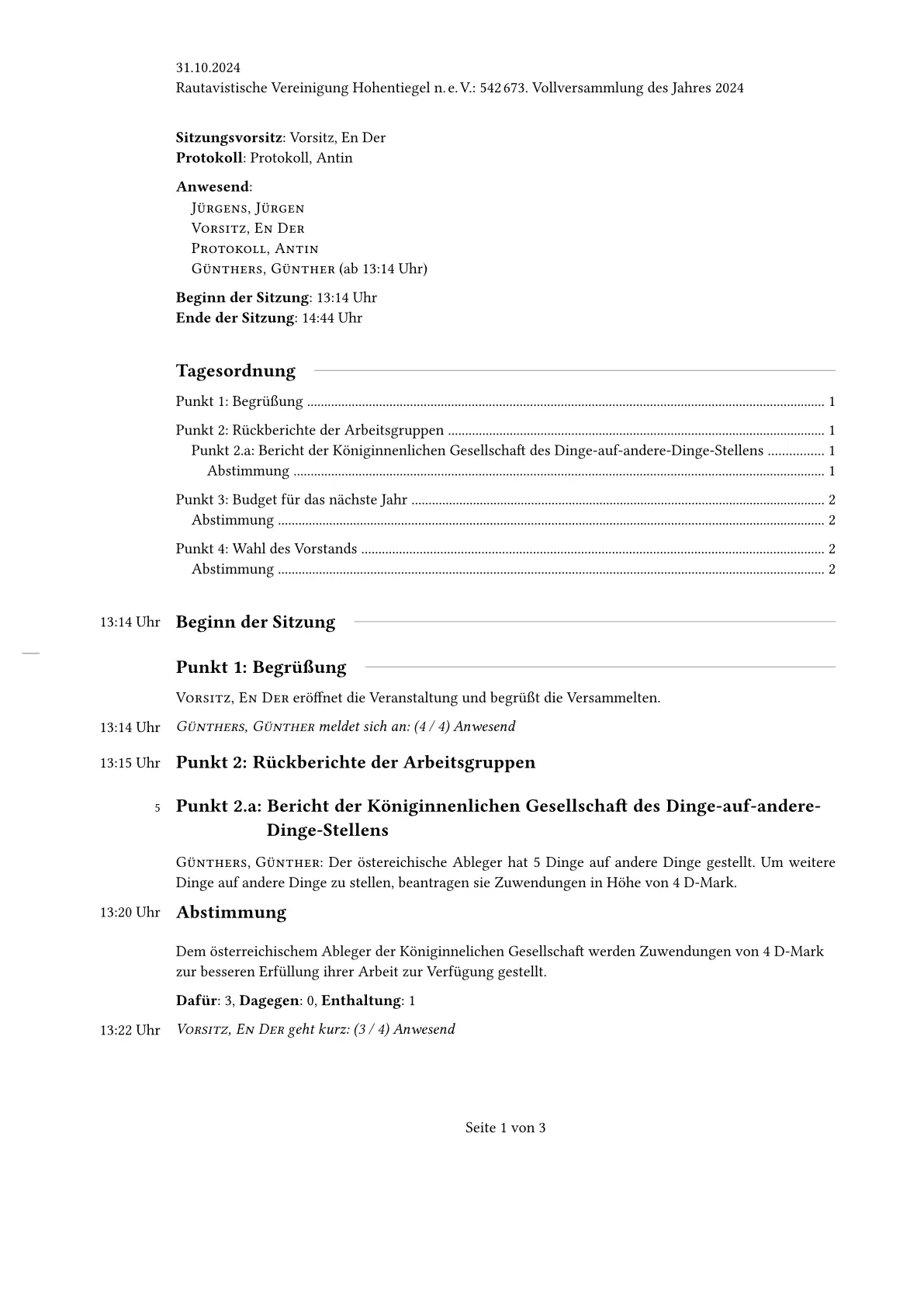
With Quick Minutes you can record any meeting event by just typing it out. No function calls needed!
Usage
Import & Initialisation
#import "@preview/quick-minutes:1.2.4": *
#show: minutes.with(
chairperson: "Name 1",
secretary: "Name 2",
date: auto,
body-name: "Organisation",
event-name: "Event",
present: (
"Name 1",
"Name 2",
"Name 3",
"Name 4",
)
)
...
Parameters
| name | explaination | default | type | |
|---|---|---|---|---|
| required | ||||
| body-name | Name of the body holding the recorded meeting | none |
string |
|
| event-name | Name of the meeting | none |
string |
|
| date | Date of the meeting (auto for current date, datetime for formatted date) |
none |
string, auto, datetime |
|
| present | List with names of people present at the meeting | () |
list | |
| not-voting | List with names of people present, but without right to vote (they will not be counted in the present totals). Add a descriptor after a | to replace the default indicator in the document head |
() |
list | |
| chairperson | Name of the person chairing the meeting Can be a list of people |
none |
string, list(string) |
|
| secretary | Name of the person taking minutes Can be a list of people |
none |
string, list(string) |
|
| optional | ||||
| location | Location of the meeting | none |
string |
|
| awareness | Name of the person responsible for awareness Can be a list of people |
none |
string, list(string) |
|
| translation | Name of the person responsible for translating Can be a list of people |
none |
string, list(string) |
|
| cosigner | Position of the Person signing the protocol, should they differ from the chairperson | none |
string |
|
| cosigner-name | Name of the person signing the protocol, should they differ from the chairperson | none |
string |
|
| customisation | ||||
| logo | Logo of the body holding the meeting | none |
image |
|
| custom-header | Custom Header Arguments: (date, body-name, event-name, translate) Set to none for empty header |
auto |
function(content, content, content, function(string, ..string)), auto |
|
| custom-footer | Custom Footer Arguments: (current-page, page-count, translate) Set to none for empty footerIs called inside of context |
auto |
function(int, int, function(string, ..string)), auto |
|
| custom-background | Custom Background Arguments: (hole-mark) Set to none for empty background |
auto |
function(bool), auto |
|
| custom-head-section | Custom Head Section Arguments: (location, chairperson, secretary, awareness, translation, present, present-count, start-time, end-time, translate, four-digits-to-time) Set to none for empty head sectionHandle start-time & end-time like this: let start-time = start-time.final() |
auto |
function(content, content, content/none, content/none, content, int/none, state, state, function(string, ..string), function(string)), auto |
|
| custom-name-format | Formatting of names in the document | (first-name, last-name, numbered, type-id) => [ type-id: Informs about the use of the name. Can be “dialogue”, “header”, “status”, “signature” or “warning” |
function(string, string, bool, string) |
|
| custom-name-style | Style of names in the document | (name, type-id) => [name] type-id: Informs about the use of the name. Can be “dialogue”, “header”, “status”, “signature” or “warning” |
function(string, string) |
|
| item-numbering | Numbering of items. Reverts to DEFAULT_ITEM_NUMBERING if none. |
none |
function(..int) |
|
| time-format | Datetime format string for times taken. Reverts to DEFAULT_TIME_FORMAT if none. |
none |
string |
|
| date-format | Datetime format string for the date of the event. Reverts to DEFAULT_DATE_FORMAT if none. |
none |
string |
|
| timestamp-margin | Size of gutter between timestamps and text | 10pt |
length(static (pt, cm …) recommended) |
|
| line-numbering | none for no line numbering, int for every xth line numbered |
5 |
int |
|
| fancy-decisions | Draws a diagram underneath decisions | false |
bool |
|
| indent-decisions | Indents decisions | true |
bool |
|
| fancy-dialogue | Splits dialogue up into paragraphs | false |
bool |
|
| hole-mark | Draws a mark for the alignment of a hole punch | true |
bool |
|
| separator-lines | Draws lines next to the titles | true |
bool |
|
| margin | Sets the margin of the document | (left: 4cm, right: 2cm, top: 3cm, bottom: 6cm) |
dictionary |
|
| font-size | The font size of the body text | 10pt |
length, |
|
| font-size-title | The font size of the titles. Based on the body text font size ( x 1.2) | auto |
length, |
|
| font-size-time | The font size of the timestamps. Based on the body text font size ( x 1) | auto |
length, |
|
| font-size-line-number | The font size of the line numbers. Based on the body text font size ( x 0.8) | auto |
length, |
|
| signing | Do people have to sign this document? | true |
bool |
|
| title-page | Should the actual protocol start after a pagebreak? |
false |
bool |
|
| number-present | Should the number of people present be shown? | false |
bool |
|
| show-arrival-time | Should the time of arrival be schown in the list of people present? | true |
bool |
|
| locale | language of the document | "en" |
string |
|
| translation-overrides | Translation Overrides | (:) |
dictionary |
|
| custom-royalty-connectors | Additional list of surname beginnings like “von”.Already recognises “von”, “von der” & “de” |
() |
list |
|
| debug | ||||
| display-all-warnings | Shows all warnings directly beneath their occurence | false |
bool |
|
| hide-warnings | Hides all warnings | false |
bool |
|
| warning-color | Color warnings are displayed in | red |
color |
|
| help-text-color | Color the help text is displayed in | blue |
color |
|
| enable-help-text | Should a help/debug text with state info be shown? | false |
bool |
Commands
| name | format | description |
|---|---|---|
| Join | +(<time>/)?<name> |
Marks the arrival of someone +: Come back from pause etc. ++: Arrive at event Time is optional |
| Leave | -(<time>/)?<name> |
Marks the departure of someone. -: Leave into pause etc. –: Leave event Time is optional |
| Time | <time>/<text> |
Time the following text |
| Mark Name | /<name> |
Marks following name |
| Vote | !(<time>/)?<text>/<vote>/<vote>… |
Vote on something (described in text) /<vote> can be repeated as many times as needed (min. 2) 3 unnamed & uncolored votes will result in a “For” (green), “Against” (red), “Abstain” (blue) vote If you want to use / inside of a label or the text, you can use -/ to escape into a normal /Time is optional |
| Dialogue | <name>: <text> |
Marks that someone is speaking Can be escaped with a - (<name>-:) to avoid restructuring |
| End | /<time> |
End of the meeting. Replace <time> with "end" if you dont want to set a time |
Formats
| name | format | example |
|---|---|---|
| <vote> | <label>(|<color>)?<count> |
First Party|green42Third choice22 |
| <time> | 1-4 numbers | 1312 -> 01:12 pm650 -> 06:50 pm21-> last timed hour:21 (pm/am)4-> last timed hour:04 (pm/am) |
| <name> | Name in various formats | Last Name, First NameFirst Name Last NameFirst NameLast NameFirst Name LF Last NameFLLast name can also start with a royalty connector like “de” or “von” Name 1,Name 2 will render with the number after the name, but the number is handled as a last name.If you just want your name formatted by custom-name-style you can escape the restructuring process with a - (/-<name>). |