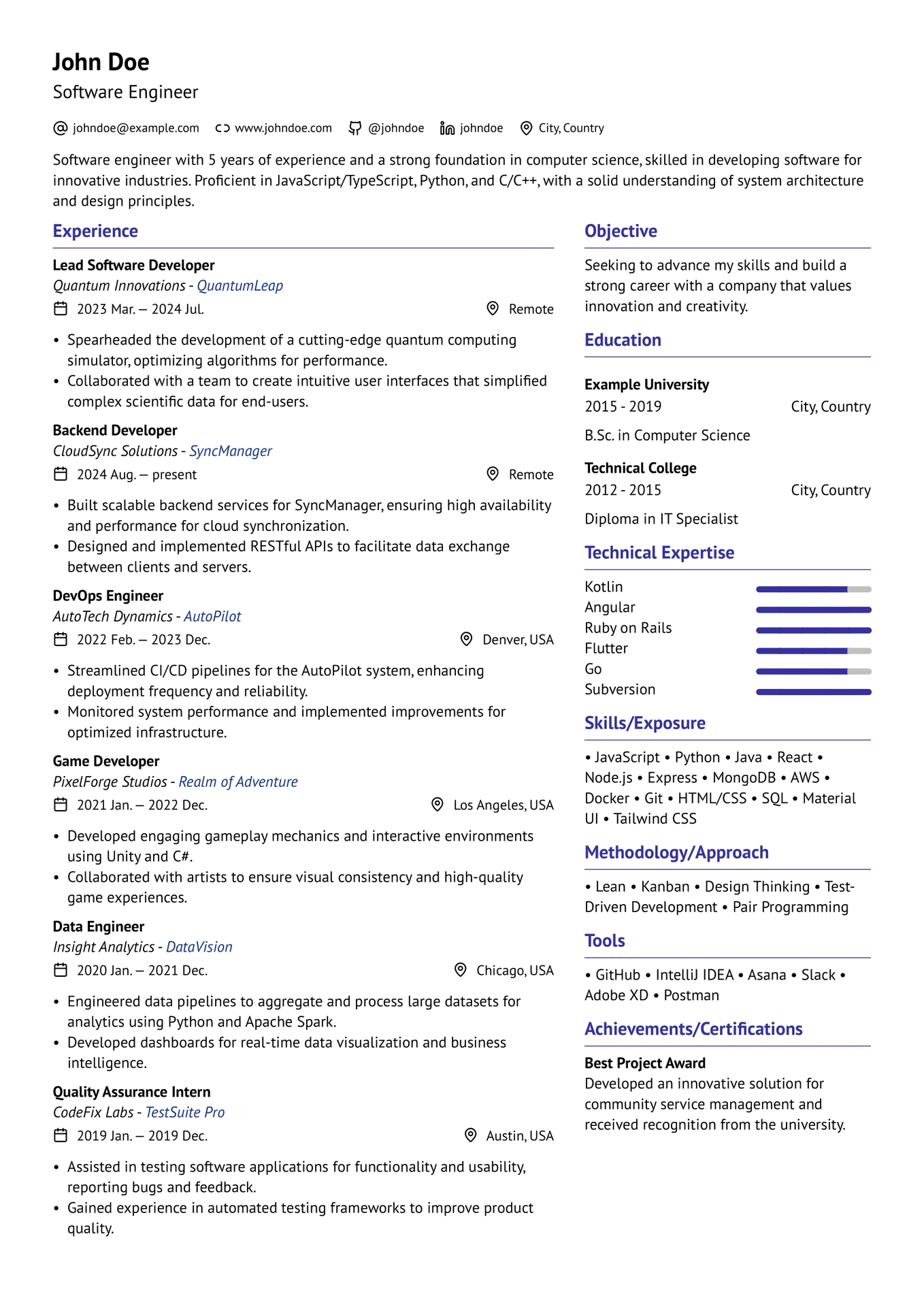
An ATS friendly simple Typst CV template, inspired by alta-typst by George Honeywood.
Features
- Two-column layout: Experience on the left and other important details on the right, organized for easy scanning.
- Customizable icons: Add and replace icons to suit your personal style.
- Responsive design: Adjusts well for various print formats.
Usage
Running Locally with Typst CLI
-
Install Typst CLI: Follow the installation instructions on the Typst CLI GitHub page to set up Typst on your machine.
-
Clone the repository:
git clone https://github.com/sardorml/vantage-typst.git cd vantage-typst -
Run Typst:
Use the following command to render your CV:
typst compile example.typThis will generate a PDF output in the same directory.
-
Edit your CV:
Open the
example.typfile in your preferred text editor to customize the layout.
Configuration
You can easily customize your personal data by editing the configuration.yaml file. This file allows you to set your name, contact information, work experience, education, and skills. Here’s how to do it:
- Open the
configuration.yamlfile in your text editor. - Update the fields with your personal information.
- Save the file, and your CV will automatically reflect these changes when you compile it.
Icons
You can enhance your CV with additional icons by following these steps:
-
Upload Icons: Place your
.svgfiles in theicons/folder. -
Reference Icons: Modify the
linksarray in the Typst file to include your new icons by referencing their filenames as thenamevalues.Example:
links: [ { name: "your-icon-name", url: "https://example.com" }, ]
For existing icons, the current selection is sourced from Lucide Icons.
License
This project is licensed under the MIT License.
Icons are from Lucide Icons and are subject to their terms.
Acknowledgments
- Inspired by the work of George Honeywood.
- Thanks to Lucide Icons for providing the icon library.
For any questions or contributions, feel free to open an issue or submit a pull request!